
Search less, savor more.
Project Overview
Forkfull simplifies meal planning and home cooking with a personalized, all-in-one recipe platform. Easily search and filter recipes by dietary needs, ingredients, and dish types. Save your favorites, create custom collections, and get inspired with recommendations tailored to your lifestyle. Whether you’re managing restrictions or just looking for fresh ideas, Forkfull helps you cook smarter, eat healthier, and enjoy mealtime more.
Meet the users
-
Novice at cooking
Age: 21
Education: B.S. in progress
Location: NJIT
Logan is a college student living away from home for the first time. There are limited cooking tools and appliances in his dorm building, but he still wants to learn how to cook after growing tired of the dining hall and food around campus. -
Stay-at-home Dad
Age: 32
Occupation: Freelance writer
Location: Suburbs
Family: Partner, 2 kids
Marcus is a young father living with his kids and wife, who works in the city, leaving Marcus to care for their young children. He loves cooking but often has trouble keeping track of what ingredients he needs from the grocery store and what his kids would like. -
Busy Professional
Age: 25
Occupation: Stock trader
Family: Partner
Ella is a professional in her field, and spending most of her hours in the office leaves her little time to plan what to eat or cook. She’s also been vegetarian for several years and is considering being vegan, but finds it challenging to find nutritious and filling vegan meals.
Wireframes
Core app functions:
Search & filtering for recipes based on dietary needs, dish types, and ingredients
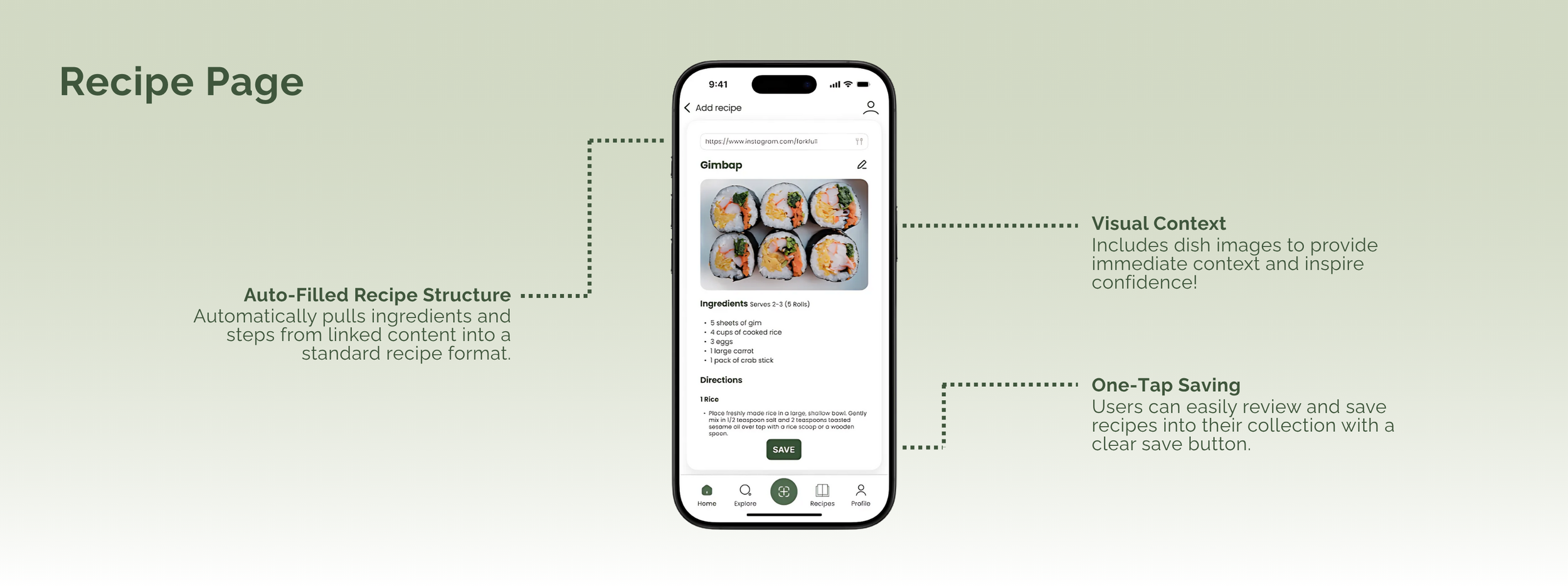
Recipe submission and tagging, with customizable public/private visibility
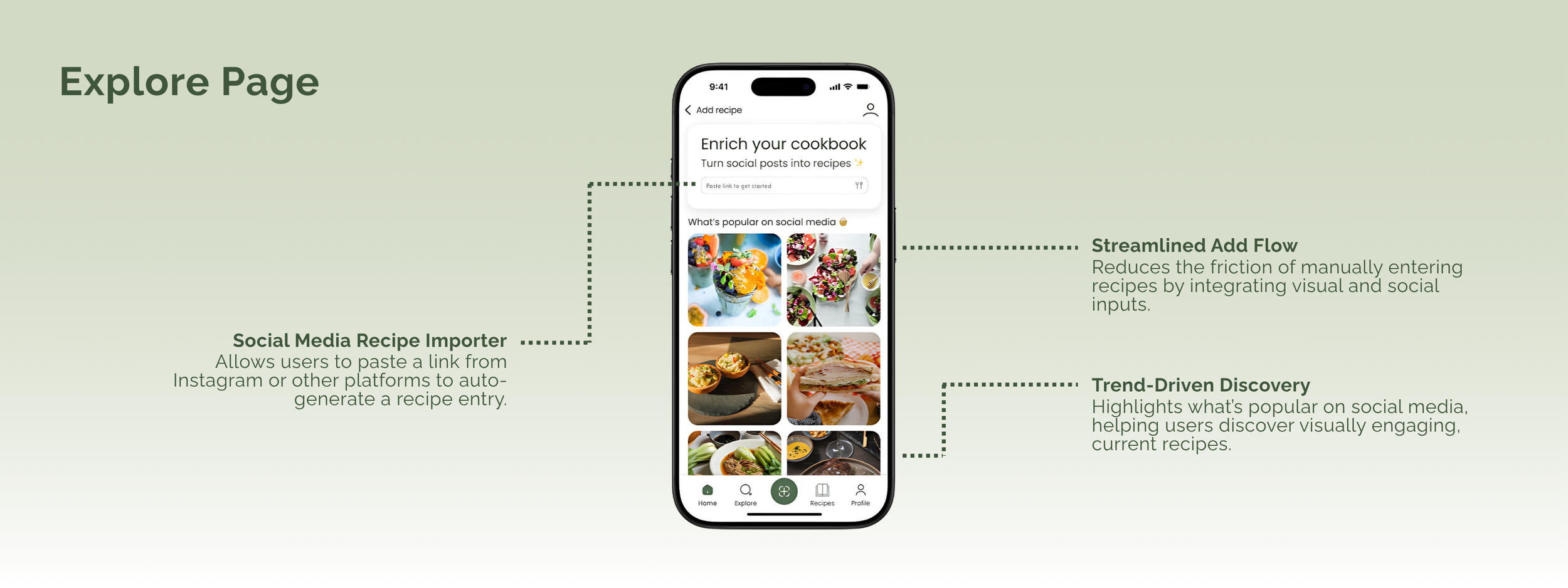
Social integration, allowing users to add recipes from social media
Personal collection building, where users can save and organize favorite recipes
Low fidelity wireframes



Key Design Decisions
-
Card-swipe interface makes recipe browsing fun, fast, and low-pressure.
Why it matters:
Reduces cognitive load compared to traditional category/list views
Encourages exploration and discovery
Adds a layer of emotional engagement (the joy of finding a good meal)
-
Lets users adjust servings and prep time instantly.
Why it matters:
Makes the app inclusive of single-person households and flexible eaters
Reduces waste and friction in the cooking process
Adds a subtle sense of responsiveness and personalization
-
Get smart meal suggestions based on ingredient input.
Why it matters:
Supports sustainability by reducing food waste
Feels more human and adaptive than strict recipe searches
Adds real utility without bloating the app
-
Allows users to get value quickly.
Why it matters:
Supports fast, casual use of the app
Removes barriers to entry
Gives users a sense of progress and value immediately
Color Palette
I chose a warm, earthy color palette inspired by natural ingredients (terracotta, olive green, fig, and cream) to evoke a grounded, cozy atmosphere that reflects that joy of home cooking. The tones balance vibrancy with softness, signaling creativity without overwhelming the user, and steering away from the sterile whites or diet-app blues common in the space.
Typography
I paired Albert Sans, a clean, modern sans-serif for body text with Alata, a slightly rounded display font for headers to balance clarity with warmth. This combination ensured high legibility across devices while reinforcing a friendly, approachable tone that fits the brand’s personality - supportive and inviting.
Reflection & Next Steps
Working on Forkfull taught me how powerful thoughtful UX can be in reframing everyday tasks as something joyful rather than burdensome. Through research, I gained a deeper understanding of how emotional needs outweigh purely functional ones in food-related experiences.
If I were to revisit this project, I’d explore:
Long-term engagement strategies, like ingredient tracking or seasonal inspiration, to build daily habits
Deeper collaboration with developers early on to validate technical feasibility for features like real-time ingredient scaling
Accessibility testing to ensure usability across a wider range of users, including those with cognitive or motor differences.
Forkfull helped me grow as a product designer by blending strategic thinking, research-driven decisions, and visual storytelling - skills I’m excited to keep applying and refining in real-world product teams.